How to learn to use Adobe Illustrator
Today, I want to give you some tips and tricks for when you want to learn how to use Adobe Illustrator. I’ve been using Illustrator for two years now. In the beginning, I really struggled with the pen tool and the fact that the program is so different from Photoshop! I hope I can help some of you by sharing how I started out using Illustrator.
Adobe Illustrator is not Adobe Photoshop.
Forget everything you think you know about Illustrator since you know Photoshop. You’ll thank me later.
Gather some resources
Surf the internet. You can find many tutorials online that deal with illustrator, the pen tool and all other stuff you need to know to craft basic vector images. Some tutorials cover one tool, other are step-by-step explanations of the process of a particular image. There’s even a game for learning the pen tool!
Some resources I used to learn Illustrator:
Illustrator shapes tutorial by milkbun
Tutorial part 1: The basics of illustrator by modernreligion
Tutorial part 2: The basics of vectoring by modernreligion
Illustrator tutorial: gear wheel by surgio
The bézier game
Get your hands dirty.
You learn fastest by doing. Reading tutorials is fine, but step-by-step going through all the actions in a tutorial is better. As an example, here’s the first thing I created in Adobe Illustrator by following this tutorial by Milkbun.
I know, I know. It’s cute and ugly, but it showed me how stuff worked: how to use the pen tool, how to pick colors and how to combine shapes. When you know the basics, you can try to make more original stuff. Below is the second image I made in illustrator. I made a concept in Photoshop and then did a simple vector image in illustrator. I wanted to make something that looked like the warning signs in Portal:
Stop thinking in pixels and start thinking in shapes.
Digital photo’s, paintings and drawings are made up of colored pixels on a canvas. When you work in Photoshop, you work with pixels. However, vector images (Illustrator) are build of shapes, which means that if you want to master Illustrator, you have to think in shapes instead of pixels. Shapes can overlap each other, you can substract a shape from another shape, or combine several shapes to get a larger shape. Here’s an example:
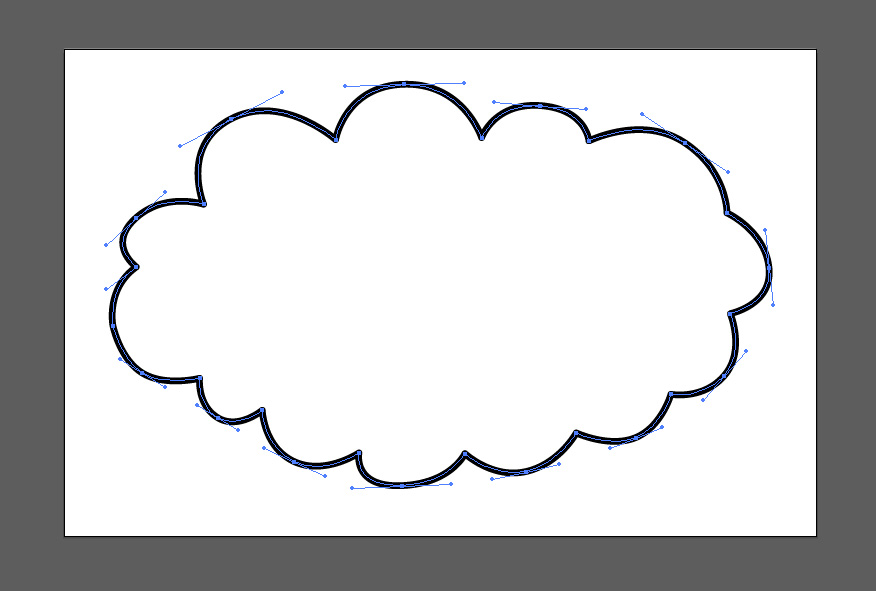
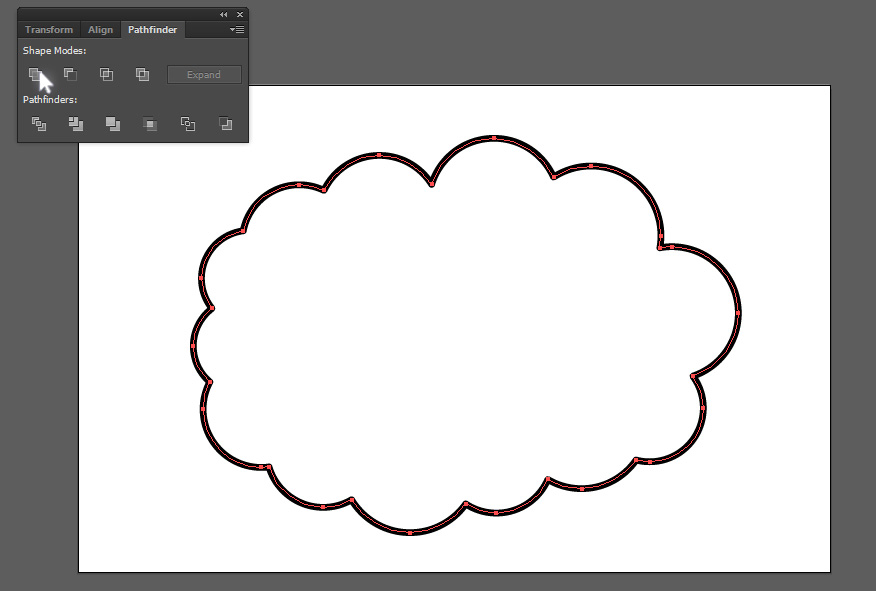
If I want to draw a cloud, I could do it by painstakingly drawing the outline of the cloud:

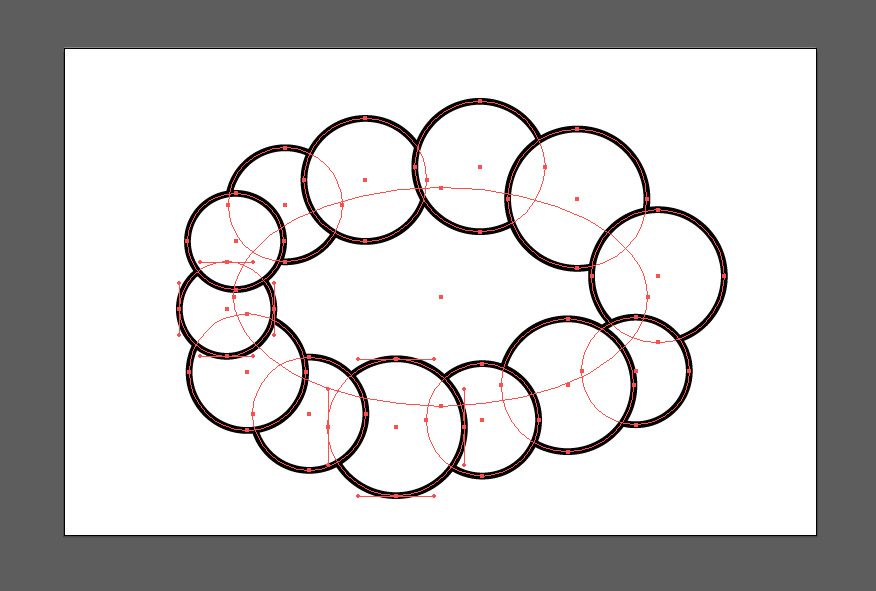
But I could also realise that a cloud shape is made up of a number of circles:

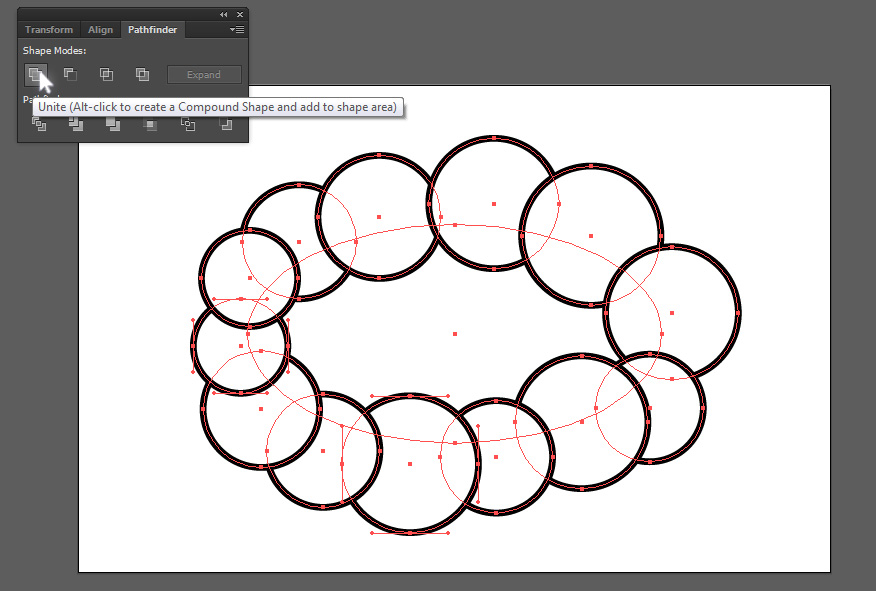
In Illustrator, there is a tool called ‘pathfinder’, with which you can add and substract shapes. If I click the ‘unite’ button, all the shapes I selected will be combined into one shape. Note that the shapes have to overlap, otherwise nothing happens:
Before:

After:

Learn. Practice. Repeat.
Try out more complex stuff as you go along. Play with the tools, the settings, the filters. Have fun. Make a poster, a logo or a t-shirt design. It doesn’t have to be perfect: it only has to be better than the last thing you made.
Bonus: the Bezier Game
When I started to learn Adobe Illustrator, it was a big challenge to learn how to wield the pen tool. The Bezier Game is a really cool web game that helps you to learn how all the weird hotkeys and such work in illustrator.
Good luck!